Как сделать меню в WordPress

24 сентября 2019 WordPress
Если возникла необходимость создать ещё один тип меню, добавить класс или другие опции к уже существующему меню, или вы разрабатываете тему для WordPress с нуля, то эта статья как раз для вас. Рассмотрим как создать 2 типа меню: верхнее и боковое, и каким образом можно их настроить и вывести на сайте.
Содержание
Регистрация меню
Регистрируем 2 типа меню. В файле functions.php добавляем следующий код:
register_nav_menus(array( 'top' => 'Верхнее меню', // идентификатор меню и название 'side' => 'Боковое меню' ));
Создание меню
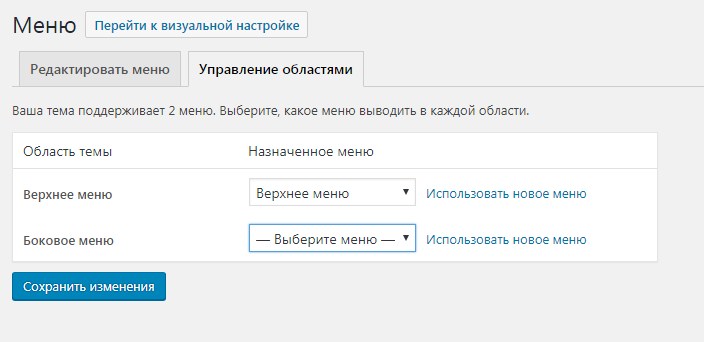
Теперь в разделе Внешний вид → Меню можно создать наши меню. Во вкладке управление областями нужно указать соответствия меню и их областей. Система управления отелем здесь
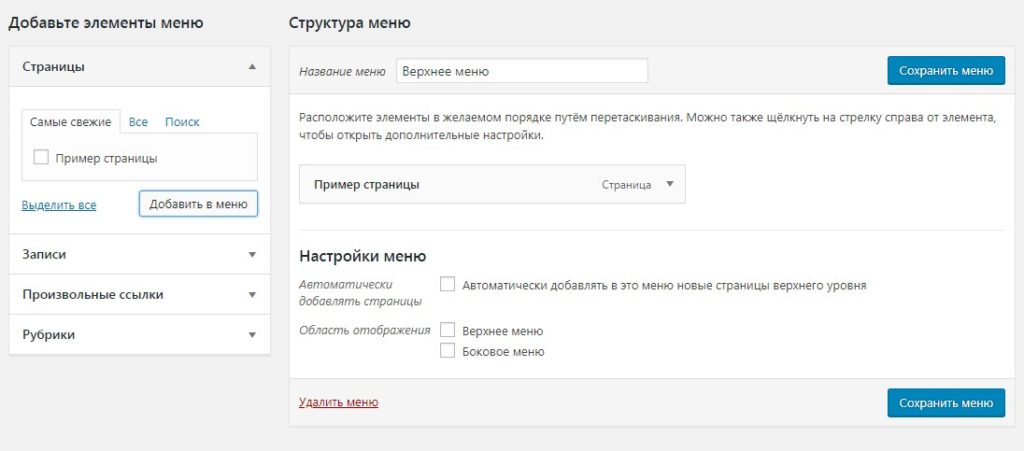
Добавляем пункты меню и сохраняем.
Вывод меню в шаблоне
Чтобы вывести меню добавляем в нужном месте шаблона функцию wp_nav_menu()с указанием идентификатора меню в параметре theme_location. Если на сайте используется только одно меню, то этот параметр можно не указывать.
<?php wp_nav_menu('theme_location=top');?>Указываем класс для меню с помощью параметра menu_class:
<?php wp_nav_menu('menu_class=main&theme_location=top');?>Параметры меню
Обычно достаточно задать класс и указать идентификатор, но если вам понадобятся более гибкие настройки, то можно воспользоваться и другими параметрами функции для вывода меню. Вот их полный список с примером:
wp_nav_menu( array( 'menu' => '', // (string) название выводимого меню (указывается в админке при создании меню, приоритетнее, чем указанное местоположение theme_location - если указано, то параметр theme_location игнорируется) 'container' => 'div', // (string) контейнер меню. Обёртка ul. Указывается тег контейнера (по умолчанию тег div) 'container_class' => '', // (string) class контейнера (div тега) 'container_id' => '', // (string) id контейнера (div тега) 'menu_class' => 'menu', // (string) class самого меню (ul тега) 'menu_id' => '', // (string) id самого меню (ul тега) 'echo' => true, // (boolean) выводить на экран или возвращать для обработки 'fallback_cb' => 'wp_page_menu', // (string) используемая (резервная) функция, если меню не существует (не удалось получить) 'before' => '', // (string) текст перед <a> каждой ссылки 'after' => '', // (string) текст после </a> каждой ссылки 'link_before' => '', // (string) текст перед анкором (текстом) ссылки 'link_after' => '', // (string) текст после анкора (текста) ссылки 'depth' => 0, // (integer) глубина вложенности (0 - неограничена, 2 - двухуровневое меню) 'walker' => '', // (object) класс собирающий меню. Default: new Walker_Nav_Menu 'theme_location' => '' // (string) расположение меню в шаблоне. (указывается ключ которым было зарегистрировано меню в функции register_nav_menus) ) );
Дополнительные параметры
Это ещё не все. В админ-панели можно включить поле для добавления кастомного класса для каждого пункта меню. Иногда может пригодиться. Для этого в разделе Внешний вид → Меню на верхней панели «Настройки экрана» ставим галочку «Классы CSS».










Добавить комментарий