Блочная Flexbox верстка на примерах

13 февраля 2020 CSS
Flexbox — это новый, более эффективный способ выравнивания блоков в HTML вёрстке. Появление Flexbox, а точнее свойства display: flex; заметно облегчило жизнь многим веб-разработчикам, и сейчас применяется в фреймворке Bootstrap 4. Возможно поначалу кому-то будет сложно отойти от привычного float: left; и тому подобного, но немного разобравшись вы почувствуете все прелести Flexbox, и надеюсь эта статья вам в этом поможет.
Содержание
display: flex
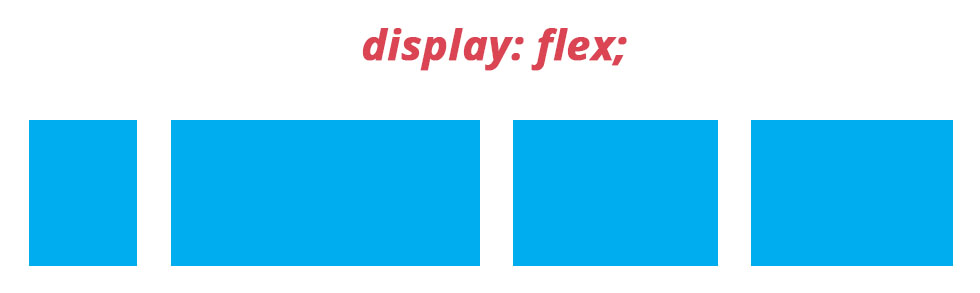
Чтобы выстроить блоки в контейнере, необходимо добавить к родительскому элементу свойство display: flex; после чего все его дочерние элементы выстроятся ровно в ряд.
При чем не важно какой ширины каждый из них.
Это что-то вроде сетки Bootstrap, только работающая от одной строчки в CSS.
Каждый элемент теперь можно настроить в зависимости от необходимости. Для этого применяются дополнительные свойства, которые мы рассмотрим ниже.
flex-direction
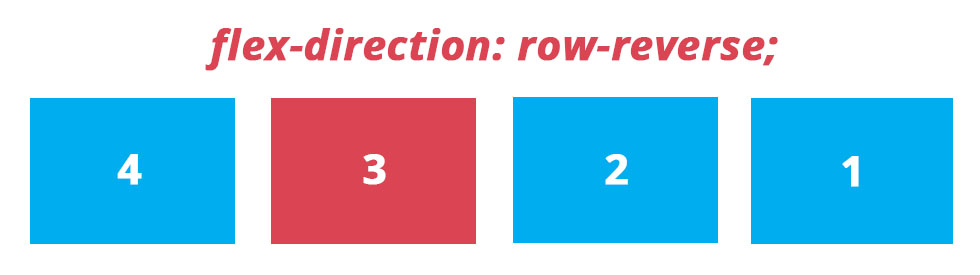
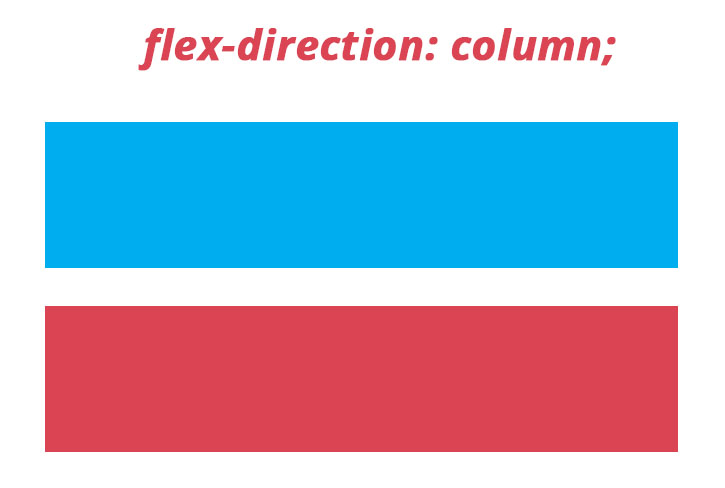
Направление перечисления блоков.
flex-direction: row; — строка (значение по умолчанию).flex-direction: row-reverse; — строка с элементами в обратном порядке.flex-direction: column; — колонка.flex-direction: column-reverse; — колонка с элементами в обратном порядке.
flex-wrap
Управляет переносом блоков.
flex-wrap: nowrap; — блоки не переносятся (значение по умолчанию).flex-wrap: wrap; — блоки переносятся.flex-wrap: wrap-reverse; — блоки переносятся и располагаются в обратном порядке.
order
Управляет порядком блоков.
Например order: -1 установит блок самым первым в контейнере.
justify-content
Выравнивает блоки по горизонтали.
justify-content: flex-start; — элементы выравниваются от начала главной оси (значение по умолчанию);justify-content: flex-end; — элементы выравниваются от конца главной оси;justify-content: center; — элементы выравниваются по центру главной оси;justify-content: space-between; — элементы выравниваются по главной оси, распределяя свободное место между собой;justify-content: space-around; — элементы выравниваются по главной оси, распределяя свободное место вокруг себя.
align-items
Выравнивает блоки по вертикали.
align-items: flex-start; — элементы выравниваются от начала перпендикулярной оси.align-items: flex-end; — элементы выравниваются от конца перпендикулярной оси.align-items: center; — элементы выравниваются по центру.align-items: baseline; — элементы выравниваются по базовой линии.align-items: stretch; — элементы растягиваются, занимая все пространство по перпендикулярной оси (значение по умолчанию).
align-self
Также выравнивает блоки по вертикали, но задается отдельным элементам. Нужно продвижение сайта? Здесь продвижение сайтов в Самаре
align-self: auto; — значение по умолчанию. Означает, что элемент использует align-items родительского элемента.align-self: flex-start; — элемент выравнивается от начала перпендикулярной оси.align-self: flex-end; — элемент выравнивается от конца перпендикулярной оси.align-self: center; — элемент выравнивается по центру.align-self: baseline; — элемент выравнивается по базовой линии.align-self: stretch; — элемент растягивается, занимая все пространство по высоте.
align-content
Выравнивает содержимое внутри блока.
align-content: flex-start; — элементы выравниваются от начала главной оси.align-content: flex-end; — элементы выравниваются от конца главной оси.align-content: center; — элементы выравниваются по центру главной оси.align-content: space-between; — элементы выравниваются по главной оси, распределяя свободное место между собой.align-content: space-around; — элементы выравниваются по главной оси, распределяя свободное место вокруг себя.align-content: stretch; — элементы растягиваются, заполняя всю высоту (значение по умолчанию).

















Добавить комментарий