CSS transition

19 февраля 2020 CSS
CSS transition — это свойство, с помощью которого можно сделать плавные эффекты перехода элемента из одного состояния в другое. Ну например плавное изменение цвета блока при наведении. Выглядит это современно, а применяется очень просто и не надо использовать JavaScript. В этой статье разберем некоторые примеры, которые скорее всего вам пригодятся в работе.
Всего лишь добавляем к блоку свойство transition: 3s; и смотрим, что получилось:
Содержание
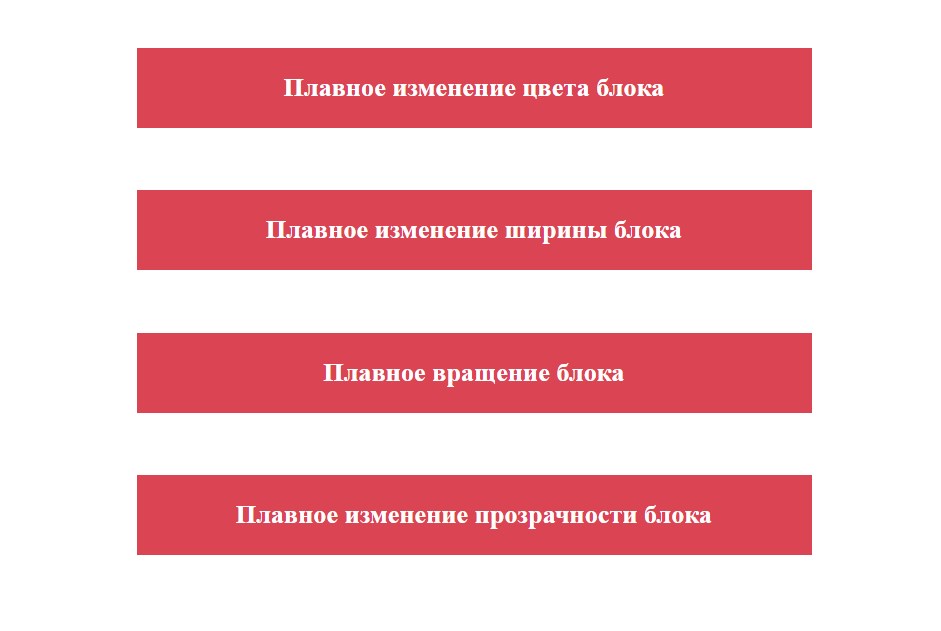
Плавное изменение цвета блока
<div class="block1">Плавное изменение цвета блока</div>
<style>
.block1 {
background: #da4453;
color: #fff;
font-size: 21px;
font-weight: bold;
cursor: pointer;
margin: 50px auto;
width: 500px;
padding: 20px;
text-align: center;
transition: 3s;
}
.block1:hover {
background: #333;
color: #fff;
}
</style>Плавное изменение ширины блока
<div class="block2">Плавное изменение ширины блока</div>
<style>
.block2 {
background: #da4453;
color: #fff;
font-size: 21px;
font-weight: bold;
cursor: pointer;
margin: 50px auto;
width: 500px;
padding: 20px;
text-align: center;
}
.block2:hover {
width: 200px;
transition: 3s;
}
</style>Дополнительные настройки
Общий синтаксис свойства следующий:transition: transition-property transition-duration transition-timing-function transition-delay;
transition-property — список свойств, на которые распространяется трансформация, например backgroundtransition-duration — время, в течении которого происходит трансформацияtransition-timing-function — замедление, ускорение и другие временные эффекты. Может быть ease, linear, ease-in, ease-out, ease-in-out, step-start, step-endtransition-delay — задержка, после которой начинается трансформация
Дополнительные свойства можно записать как отдельно, так и прямо в строку, например так:
transition: background-color 3s linear 3s;
Плавное вращение блока
<div class="block3">Плавное вращение блока</div>
<style>
.block3 {
background: #da4453;
color: #fff;
font-size: 21px;
font-weight: bold;
cursor: pointer;
margin: 50px auto;
width: 500px;
padding: 20px;
text-align: center;
transition: 3s linear;
}
.block3:hover {
-webkit-transform: rotate(360deg);
transform: rotate(360deg);
}
</style>Плавное изменение прозрачности блока
<style>
.block4 {
background: #da4453;
color: #fff;
font-size: 21px;
font-weight: bold;
cursor: pointer;
margin: 50px auto;
width: 500px;
padding: 20px;
text-align: center;
transition: 3s linear;
}
.block4:hover {
opacity: 0.1;
}
</style>






Добавить комментарий