Как использовать animate.css

20 марта 2020 CSS
Посмотрим правде в глаза, новые функции CSS3, которые впервые привлекли наше внимание, были анимации и переходы. Это то, чего у нас никогда не было раньше без включения JavaScript.
И только то, что это CSS, не означает, что нет библиотек, которые могли бы вам помочь. Одной из них является библиотека .
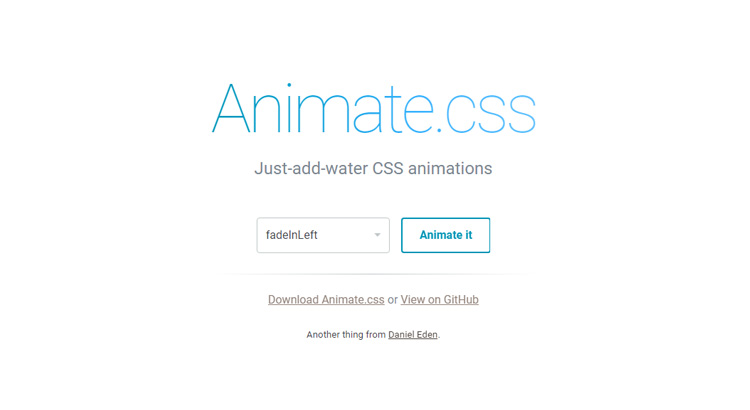
Что такое animate.css
Animate.css — это библиотека, которая поставляется с десятками встроенных анимационных кросс-браузерных анимаций, которые вы можете очень легко использовать в своем проекте.
Это то же, что и некоторые из аналогов на JavaScript, которые мы уже привыкли использовать.
Использование animate.css
Первый шаг для использования этой библиотеки после загрузки — добавить файл CSS в HTML-код:
<link rel="stylesheet" href="css/animate.min.css">
После того, как библиотека загружена на вашу веб-страницу, у вас появится доступ ко всей анимации, написанной в ней, и для вызова её для элемента все, что вам нужно сделать, это задать ему класс animated и имя нужной вам анимации.
вы можете просмотреть примеры и названия всех анимаций содержащихся в библиотеке. Например:
<h1 class="animated flash">Hello</h1>
Если вы перезагрузите страницу, вы сразу увидите, что текст в H1 будет моргать.
Нужен сервер? Смотрите тарифы на сайте
Это замечательно, но обычно требуется анимировать нажатие кнопок или когда пользователь выполняет какие-то действия. Для этого вам нужно воспользоваться небольшим кодом JavaScript, чтобы вызвать событие click и добавить классы к вашему элементу.
Представьте себе этот HTML:
<button>Click</button> <section> Proin sapien ipsum, porta a, auctor quis, euismod ut, mi. Curabitur a felis in nunc fringilla tristique. Sed augue ipsum, egestas nec, vestibulum et, malesuada adipiscing, dui. </section>
Например вы хотите сделать эффект появления текста при нажатии кнопки.
Сначала вы задаете блоку с текстом непрозрачность 0. Затем динамически добавляете классы с помощью JS:
$('button').click(function() {
$('section').addClass('animated fadeInLeft');
});Изменить скорость анимации в CSS, можно например, так:
.animated {
-webkit-animation-duration: 200ms;
-moz-animation-duration: 200ms;
animation-duration: 200ms;
}Вы также можете изменить задержку анимации и количество ее воспроизведений, используя animation-delay и animation-iteration-count.
Еще одна замечательная вещь, которую мы можем сделать, это вызвать функцию, когда анимация заканчивается, и выполнить другую анимацию для перехода, или просто запустить функцию. Чтобы сделать это, вы должны создать событие окончания анимации и добавить в нем класс анимации, который вы хотите применить к элементу. В моем случае я также добавлю класс delay, который позволит мне сделать задержку между постепенным появлением и постепенным затуханием:
$('section').one('webkitAnimationEnd mozAnimationEnd MSAnimationEnd oanimationend animationend', function() {
$('section').addClass('delay fadeOutRight');
});Что касается CSS, все, что вам нужно сделать, это добавить класс delay:
.delay {
-animation-delay: 2s;
-webkit-animation-delay: 2s;
-moz-animation-delay: 2s;
}Когда вы запустите этот CSS и JavaScript код, вы увидите, что он создает идеальное постепенное исчезновение. Он остается на странице в течение двух секунд, а затем исчезает, и все задержки анимации были созданы с использованием только CSS.
Заключение
Наличие подобной библиотеки на страницах вашего сайта сделает CSS-анимацию намного проще в использовании, и все эти анимации, являющиеся кросс-браузерными, будут еще одним гигантским плюсом для вашего проекта.






Добавить комментарий