Как сжать изображение онлайн без потери качества

14 февраля 2020 Разное
В этой статье рассмотрим очень нужный онлайн сервис с помощью которого можно уменьшить размер картинок в среднем на 90%, а так же плагины для WordPress и его API. Пригодится это всем веб-разработчикам, особенно для верстки макетов.
Онлайн сервис TinyPNG
Сжимать изображения можно прямо на сайте бесплатно и без регистрации. Нужно всего лишь перетащить файлы в формате .png или .jpg в поле Drop your .png or .jpg files here! и дальше сервис все сделает сам. Вам лишь останется загрузить уже обработанные изображения.
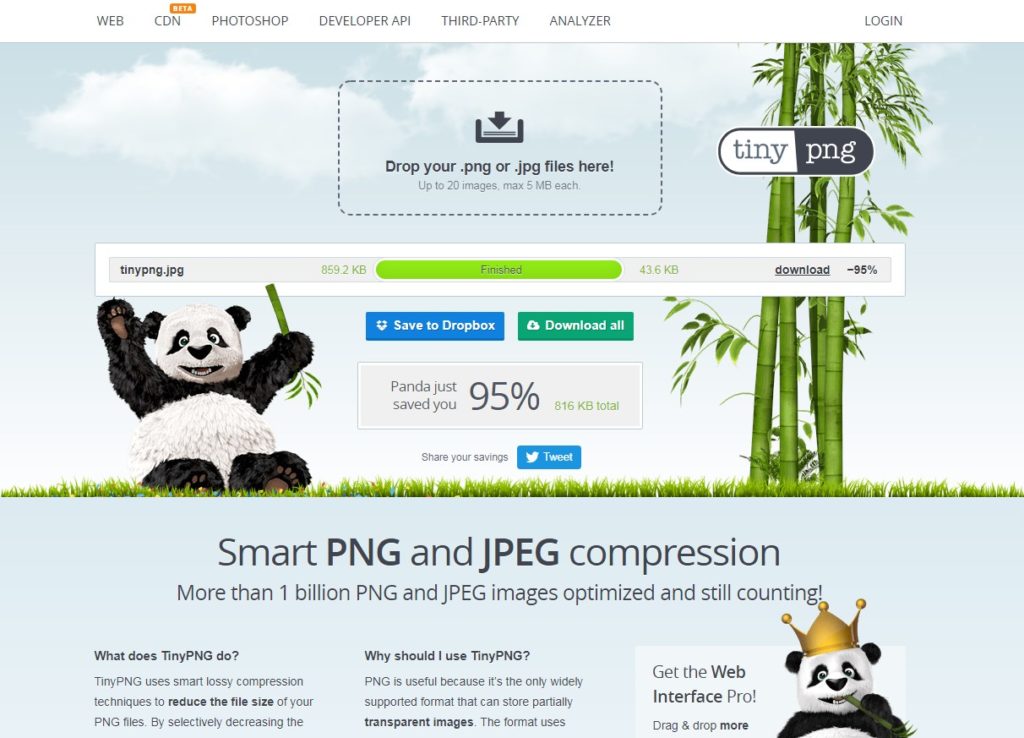
В примере ниже удалось сжать фоновое изображение для верстки с 859.2 KB до 43.6 KB. Это 95%! При чем видимое качество нисколько не потерялось.
Скачать можно по ссылке download, а если вы загрузили несколько изображений, то их можно скачать архивом по кнопке Download all.
Плагин для WordPress
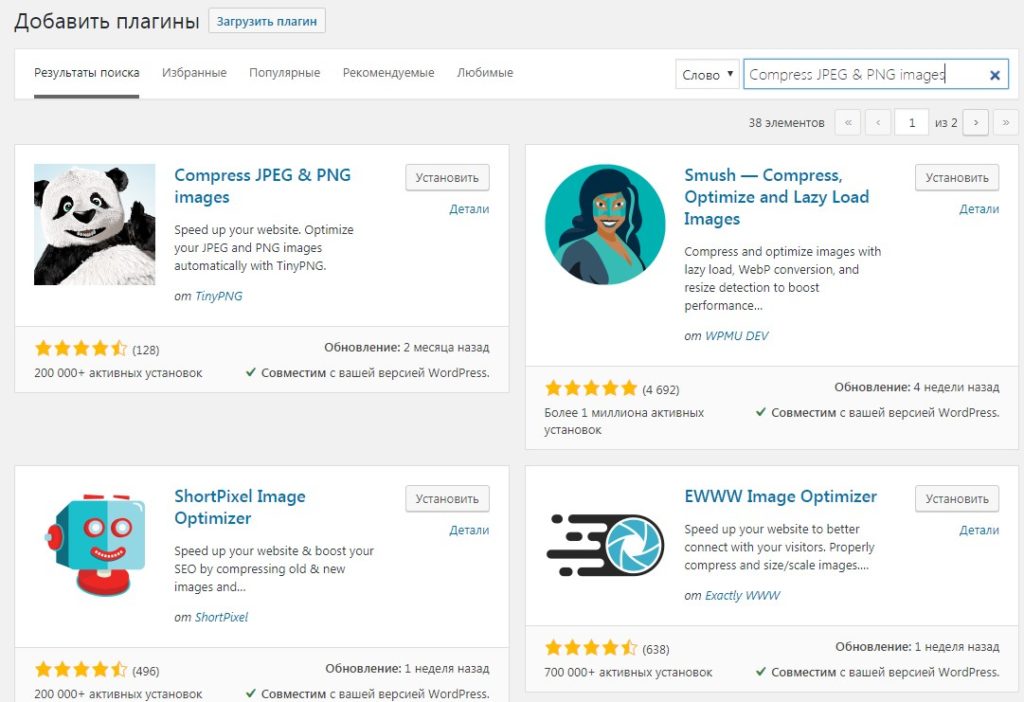
Compress JPEG & PNG images от TinyPNG — плагин для WordPress с помощью которого можно оптимизировать все изображения на сайте, как при новой загрузке, так и уже загруженные до его установки.
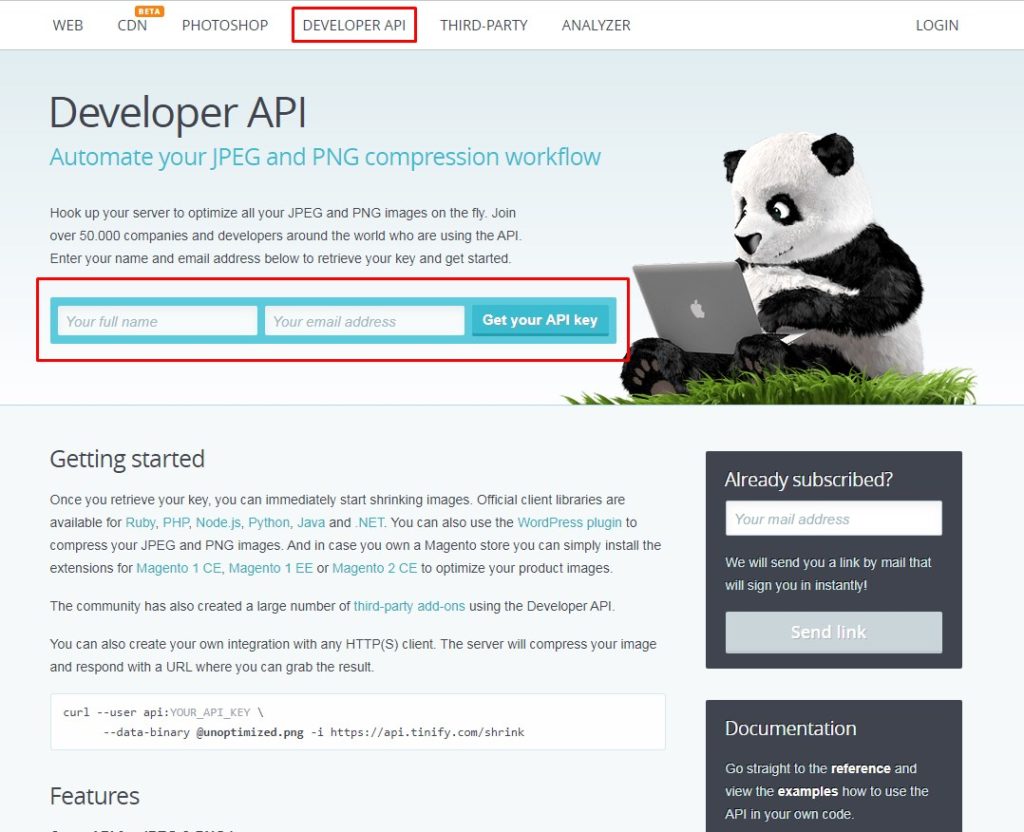
После установки плагина необходимо получить API key. Сделать это можно на сайте TinyPNG в разделе Developer API:
После получения API ключа, его нужно добавить в настройка плагина Настройки → Медиафайлы → Your Tiny PNG Key.
Вот и все, теперь все вновь загруженные изображения будут сжиматься автоматически. А чтобы оптимизировать старые, необходимо в библиотеке файлов: Медиафайлы → Библиотека отметить все изображения и выбрать Bulk Compress PNG в меню действия. Разработка корпоративного сайта Или оптимизировать по одному, если изображений не много в колонке PNG Compression → Compress now.
TinyPNG API
У сервиса есть свой API и документация по нему для различных языков. Ниже рассмотрим небольшой пример для языка PHP. Полная документация находится .
Для начала необходимо скачать библиотеки TinyPNG через composer или по ссылке в документации. И подключить их свой проект:
require_once("lib/Tinify/Exception.php");
require_once("lib/Tinify/ResultMeta.php");
require_once("lib/Tinify/Result.php");
require_once("lib/Tinify/Source.php");
require_once("lib/Tinify/Client.php");
require_once("lib/Tinify.php");Указываем ваш API ключ:
\Tinify\setKey("ВАШ_КЛЮЧ_API");Можно так же использовать подключение через прокси сервер:
\Tinify\setProxy("http://user:pass@192.168.0.1:8080");Сжимаем изображение:
$source = \Tinify\fromFile("unoptimized.jpg");
$source->toFile("optimized.jpg");Плагин для Photoshop
У сервиса есть плагин для Photoshop, но он платный. На данный момент его стоимость 65$. Скачать его можно на том же сайте в разделе Photoshop. После установки в программе появится новое меню, через которое можно будет производить те же операции, что и через онлайн сервис.












Спасибо пригодилось!