Версия сайта для слабовидящих на jQuery и плагин WordPress

23 сентября 2019 JavaScript jQuery
Сегодня я расскажу как можно легко и совершенно бесплатно создать версию для слабовидящих практически для любого сайта. Это решение подойдет и для сайтов государственных организаций, так как полностью соответствует ГОСТ.
Наша версия сайта для слабовидящих будет с удобным меню и уметь изменять размер шрифта, межстрочный и межбуквенный интервалы, отключать изображения и делать их черно-белыми, изменять фон страницы и даже озвучивать текст с помощью синтеза речи.
Все это возможно благодаря бесплатному плагину Button visually impaired за что огромное спасибо разработчикам за такой классный плагин!
Как сделать версию для слабовидящих на сайте с помощью плагина jQuery
Этот вариант подойдёт для любого сайта. Идем на сайт и скачиваем файлы плагина по прямой ссылке или из репозитория на GitHub.
Копируем содержимое папки dist к себе на сайт.
Подключаем файлы стилей плагина как обычно между тегами <head></head>
<link rel="stylesheet" href="/css/bvi.min.css" type="text/css"> <link rel="stylesheet" href="/css/bvi-font.min.css" type="text/css">
И файлы JS скриптов перед закрывающим тегом </body>
<script src="https://code.jquery.com/jquery-1.12.4.min.js"></script> <script src="/js/responsivevoice.min.js"></script> <script src="/js/js.cookie.js"></script> <script src="/js/bvi-init.js"></script> <script src="/js/bvi.min.js"></script>
Не поверите, но это практически все! Осталось только разместить кнопку для включения в любом месте сайта. И можно проверять работу плагина. Здесь есть информация об университете востребованных профессий https://expertali.ru/
<a href="#" class="bvi-open" title="Версия сайта для слабовидящих"><i class="bvi-icon bvi-eye bvi-2x"></i> Версия сайта для слабовидящих</a>
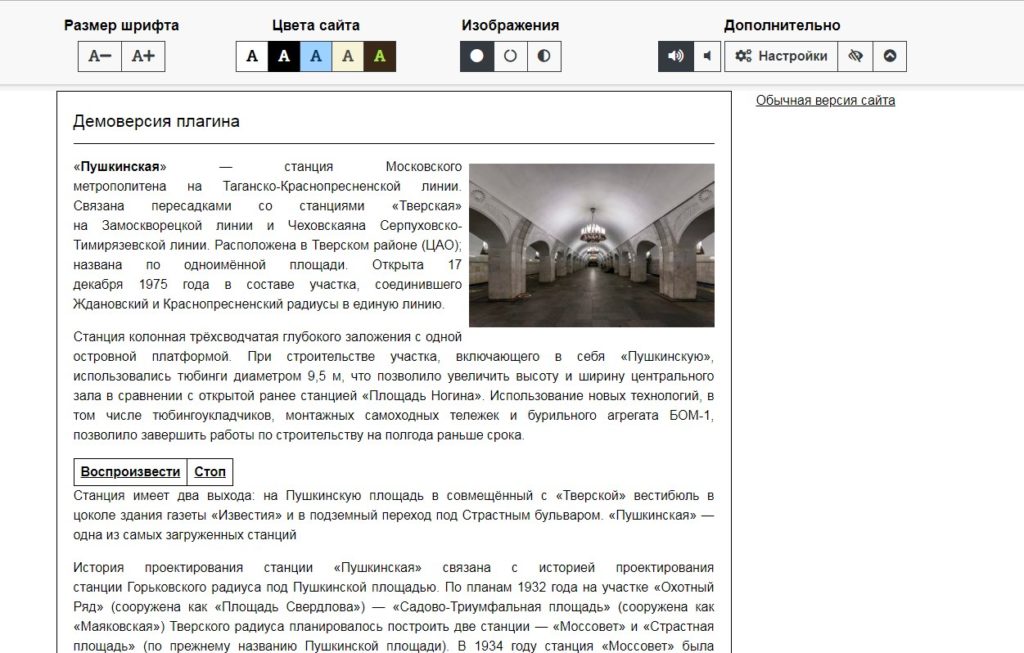
При включении получаем следующий результат.
Версия для слабовидящих WordPress
Тут ещё проще! Устанавливаем плагин.
И размещаем кнопку включения в любом месте сайта с помощью шорткода [bvi text="Версия для слабовидящих"] или [bvi]
Озвучивание текста
При включении плагина выбранные опции озвучиваются используя синтез речи. Но это ещё не все. Вы можете озвучить любой текст сайта с помощью голосового помощника. Для этого задайте у тега с текстом класс bvi-voice
<div class="bvi-voice">Текст который нужно озвучить</div>












Сука не работает нихуя!!!!!!!!!!
Действительно, не работает нихуя!!
блять, подтверждаю слова комментаторов, не рабочая ХУЙНЯ!!
Да просто код слизнул, а самого функционала / скрипта нету… Жопа ты, админ… О_о